24.11.25 작업일지
오랜만에 작업일지를 쓴다.
디자인 관련해서 공부하고 연습할 부분을 스스로 찾아내야 하는데 어디서부터 해야할지 감이 안잡혔다. 그래서 우선 핀터레스트에서 본 이런저런 작업물들을 클론디자인 해보면서 차차 계획을 세워보기로 했다.


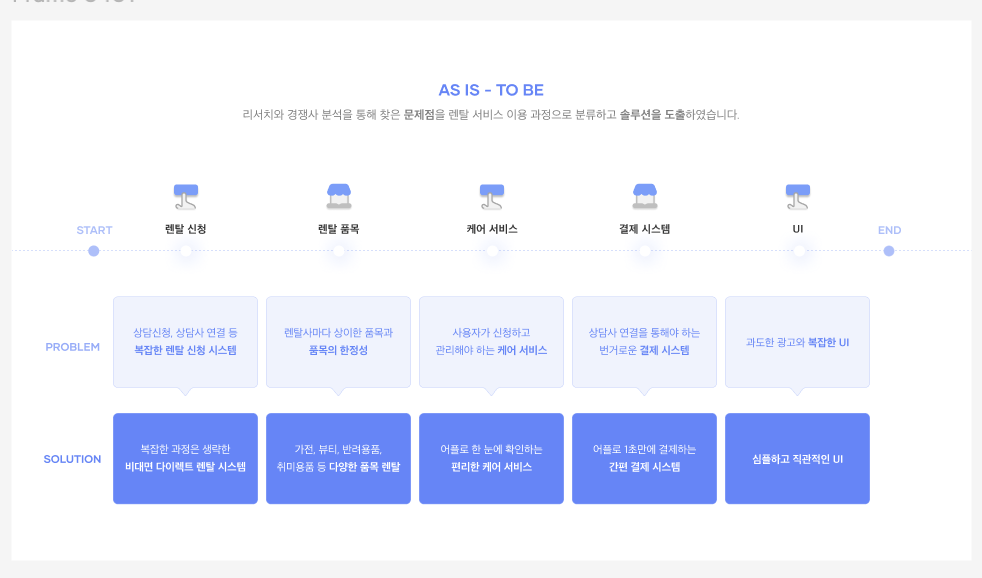
오늘은 어떤 포트폴리오의 한 장표를 작업했다. 기존 사용자의 문제와 그 해결책을 AS IS / TO BE로 설명하는 장표였다. 이걸 선택한 이유는 한가지 컬러와 라인으로 된 아이콘 말고 투톤, 쓰리톤으로 만드는 일러스트 느낌의 아이콘을 그려보고 싶었기 때문이다. 견본 속 아이콘을 그대로 따라 그리는 거는 의미가 없을 것 같아서, 전체적인 맥락에 맞는 아이콘을 새로 그려보기로 했다.
아이콘 그리기 연습

내 나름대로 아이콘 제작 프로세스를 만들어 나가면서 작업했다. 어떤 내용의 아이콘이 필요한지, 이 작업물을 보는 사람은 누군지도 생각하면서 이것저것 레퍼런스도 두둑히 찾았다. 라인으로만 되어 있는 아이콘을 그리는 건 이제 어렵지 않은데, 또 일러스트처럼 면을 채우고 적당한 컬러를 사용해야 하는 아이콘을 그리려니까 엄청 뚝딱댔다..
도움이 되었던 사이트로는 아래 두 곳이다.
1. 아이콘 그리드와 keyline에 대한 설명이 있는 블로그 : https://medium.muz.li/my-understanding-of-icon-grid-and-keyline-ba599ea6d09
My understanding of icon grid and keyline
Hello everyone! I am back with another story from my experience that can help you create icons more easily. Creating an Icon looks tricky…
medium.muz.li
2. 아이콘을 주제별로, 스타일별로 볼 수 있는 FLATICON : https://www.flaticon.com/kr/

그리드와 keyline 위에서 1px씩 채워가며 균형감 있게 아이콘을 그리는 연습을 꾸준히 해야할 것 같다.
클론 디자인의 장점
예전에 부캠 과제로 클론 디자인을 할때도 느낀거지만, 여러 디자인들을 그냥 보는 것보다 따라 작업하는 것이 인사이트를 훨씬 많이 얻을 수 있는 것 같다. 얼마나 디테일하게 뜯어보느냐에 따라서도 다르겠지만 간격, 비율, 폰트, 컬러 등을 보면서 이 사람은 왜 이렇게 했고, 요즘은 뭘 많이 사용하고 같은 것들을 수집할 수 있다. 또 몇 가지 부분은 내가 생각한 더 방향으로 바꿔보면서 디자인 자체에 대한 고민도 할 수 있는 것 같다.
앞으로도 틈나는대로 요런 작업들을 많이 해야겠다.